Spotify
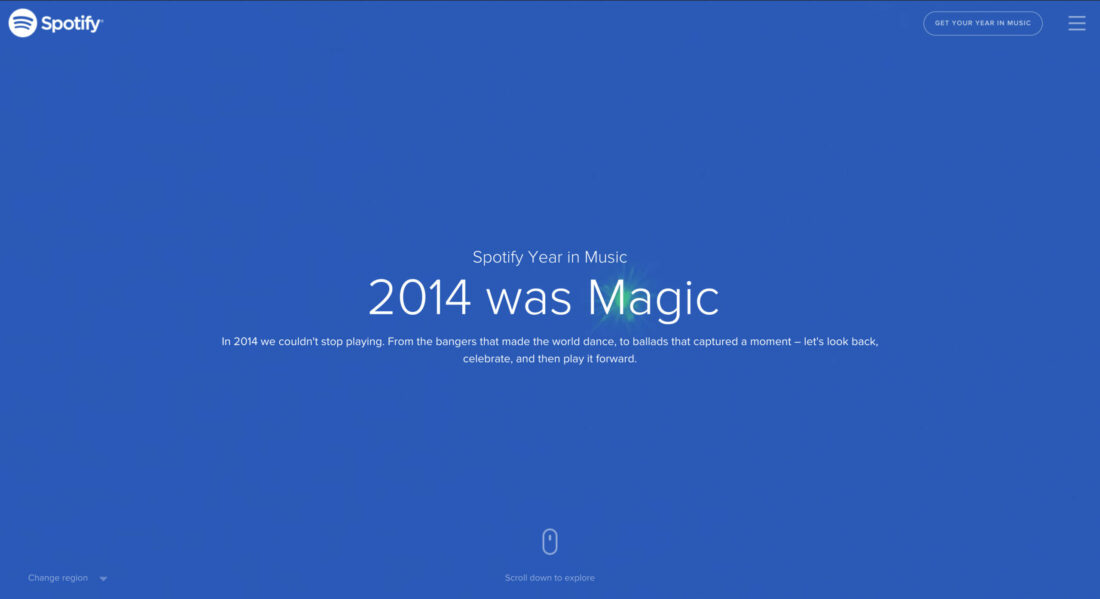
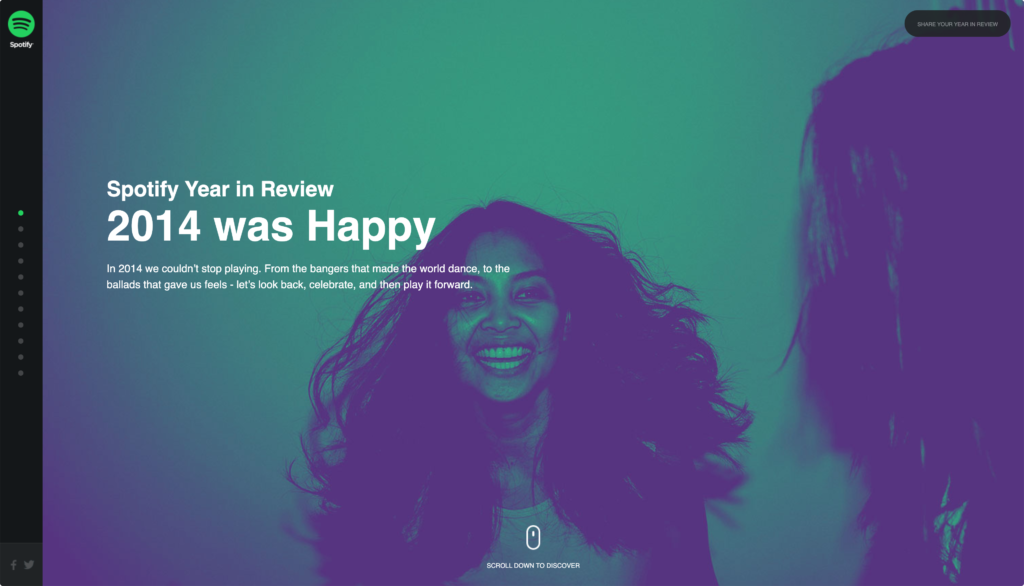
Year in Review
View Spotify’s Year in Music. See what everyone was listening to in 2014 and get your own personalized Year in Music to share. In 2014 we couldn’t stop playing. From the bangers that made the world dance, to ballads that captured a moment — let’s look back, celebrate, and then play it forward.
BACKGROUND
Spotify
In 2014, Spotify compiled data from over 50 million users to reveal the most popular musical artists of the year. Additionally, the music streaming service captured listeners’ connections between songs from their playlist history and moments experienced throughout the same year.
The result
Spotify Year in Music
http://www.oneclub.org/awards/theoneshow/-award/23062/spotify-year-in-music
-
1

Katy Perry
-
2

Ariana Grande
-
3

Lana Del Ray
-
4

Beyoncé
-
5

Lorde
CSS3
Tiles
The data and design supplied many types of information for the year in music. Tiles like this were used to show the featured category and flipped to reveal more information.
Prototype
Scroll Jacking
During the R&D stage of the project, the team wanted to see how the site could behave as single slides. After building out this prototype we discovered it would be best to allow the user control of scrolling.
The Tech
Loading up the toolbox
There was a wide variety of technology used for this project. Angular was used for the framework, Node.js to compile the user’s sharable content, Handlebars for templating sections.
The Team
Group Creative Director — Alex Bodman
Creative Director — Diego Aguilar
Art Direction, Design & UX — Thomas Dudon
Copywriter — Hunter Simms
Dev — Chad Drobish
UX — Talia Fisher
Recognitions
The One Show
Gold Pencil
The Webby Awards
People’s Voice Winner
Best Visual Design – Aesthetic – Nominee, Honoree
The Clio Awards
Music, Digital/Social – Silver
Music, Innovative – Bronze
Mashies
Best Global Campaign – Winner
OMMA Awards
Online Advertising Creativity: Viral Campaign
Web Site Excellence: Entertainment
aWWWards
Site of the Day
CSS Awards
Site of the Day
Creative Review Annual 2015