HBO
The Defiant Ones
The official website for HBO’s The Defiant Ones. A docu-series about Dr. Dre and Jimmy Iovine’s unlikely music partnership and their impact on contemporary culture.
Background
The Resistance
I was contracted by Deep Focus to generate a one page site promoting the HBO Documentary series– The Defiant Ones. The agency had presented four primary sections: a snapchat snapcode promoting the documentary, hidden bonus content, user generated gifs, and influencer experiences.
Bells & Whistles
The Features

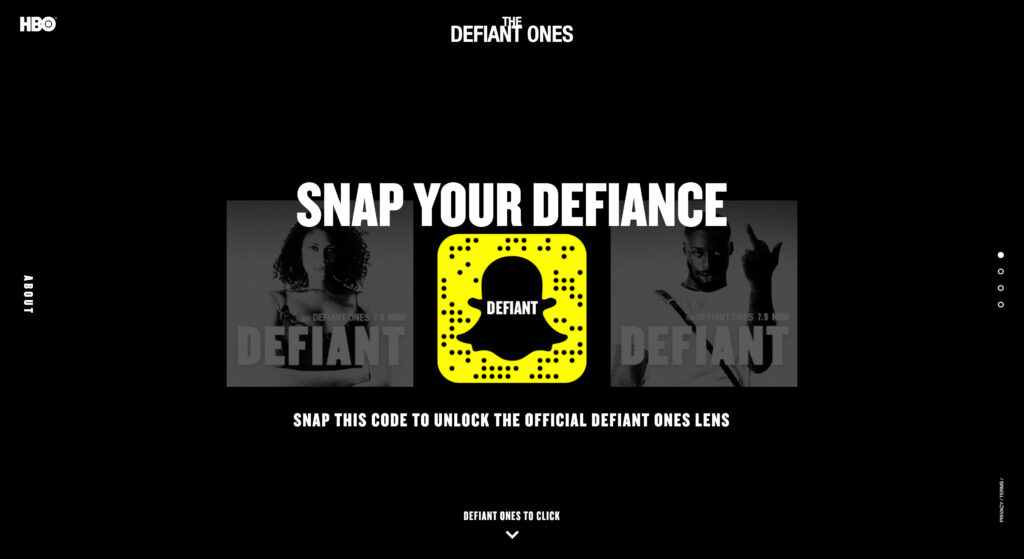
Snapcode
Once landing on the site, the user is presented with snapping the Defiant Ones snapcode- which unlocks the official Defiant Ones lens.
Disruption
Unlock bonus content, by continuing to watch a few jarring animations.

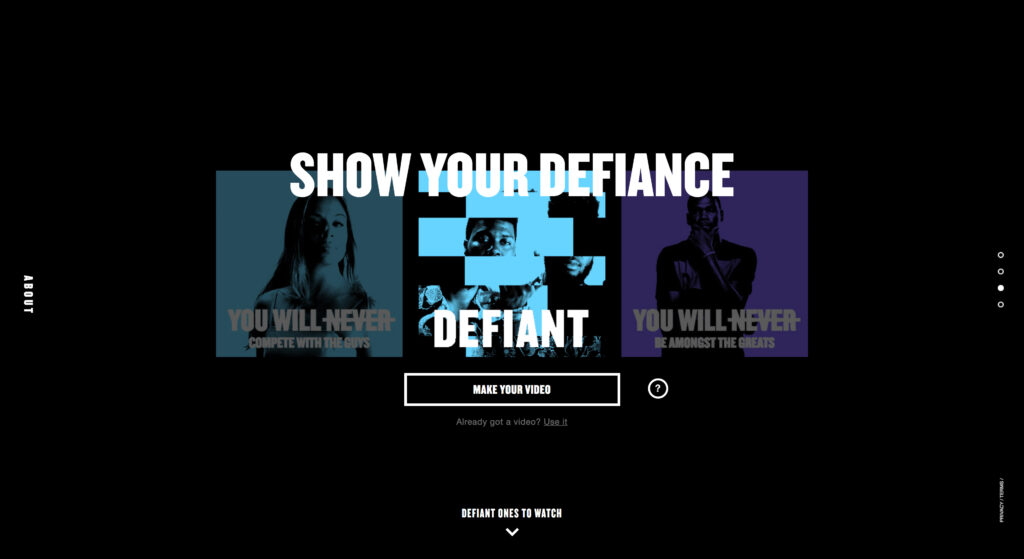
User-generated content
Users could record their own 10 second video, fill in the black for the phrase “You will never _______.” and receive sharable animated gif that contains the same type of effect as the above.
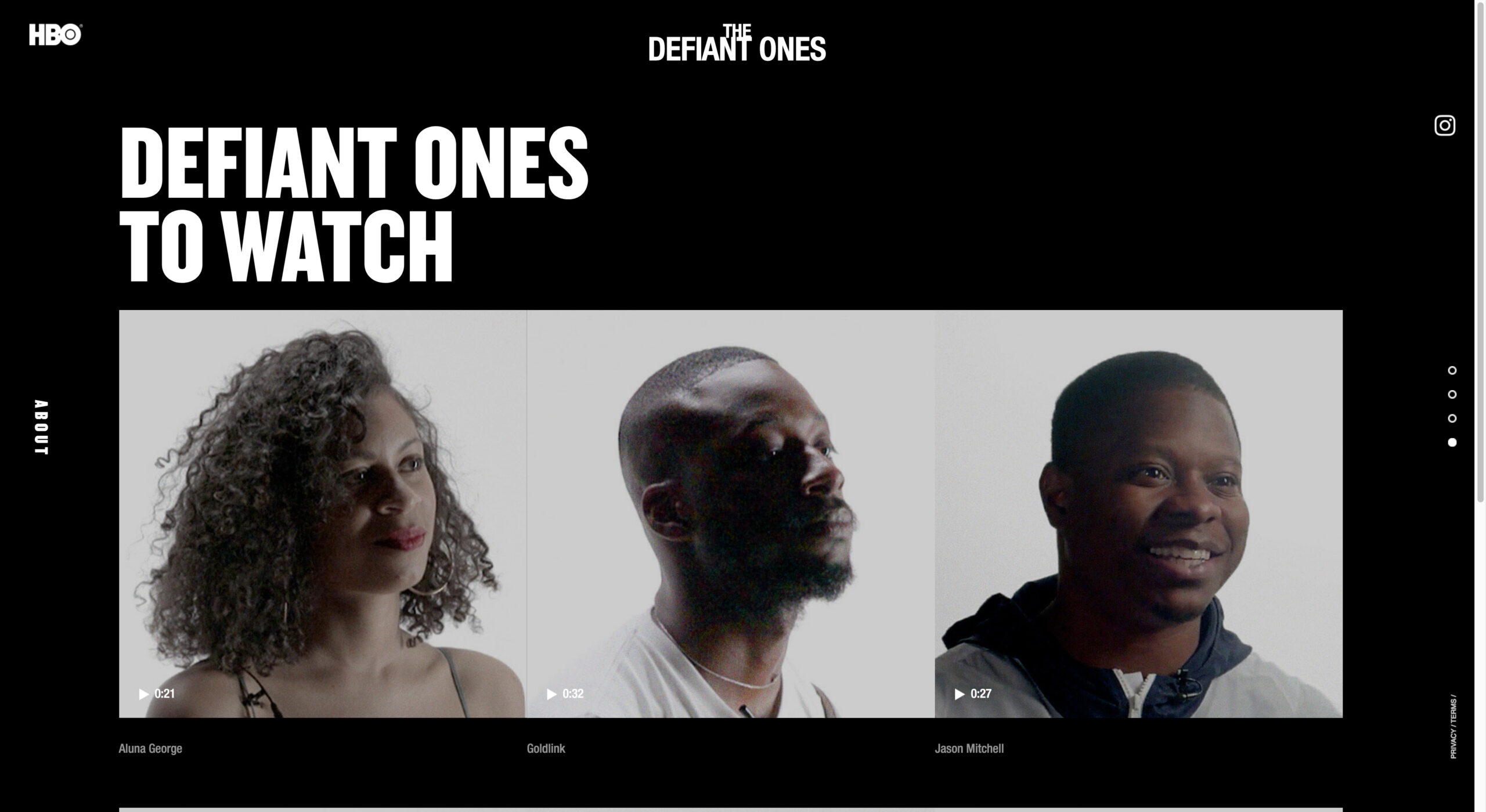
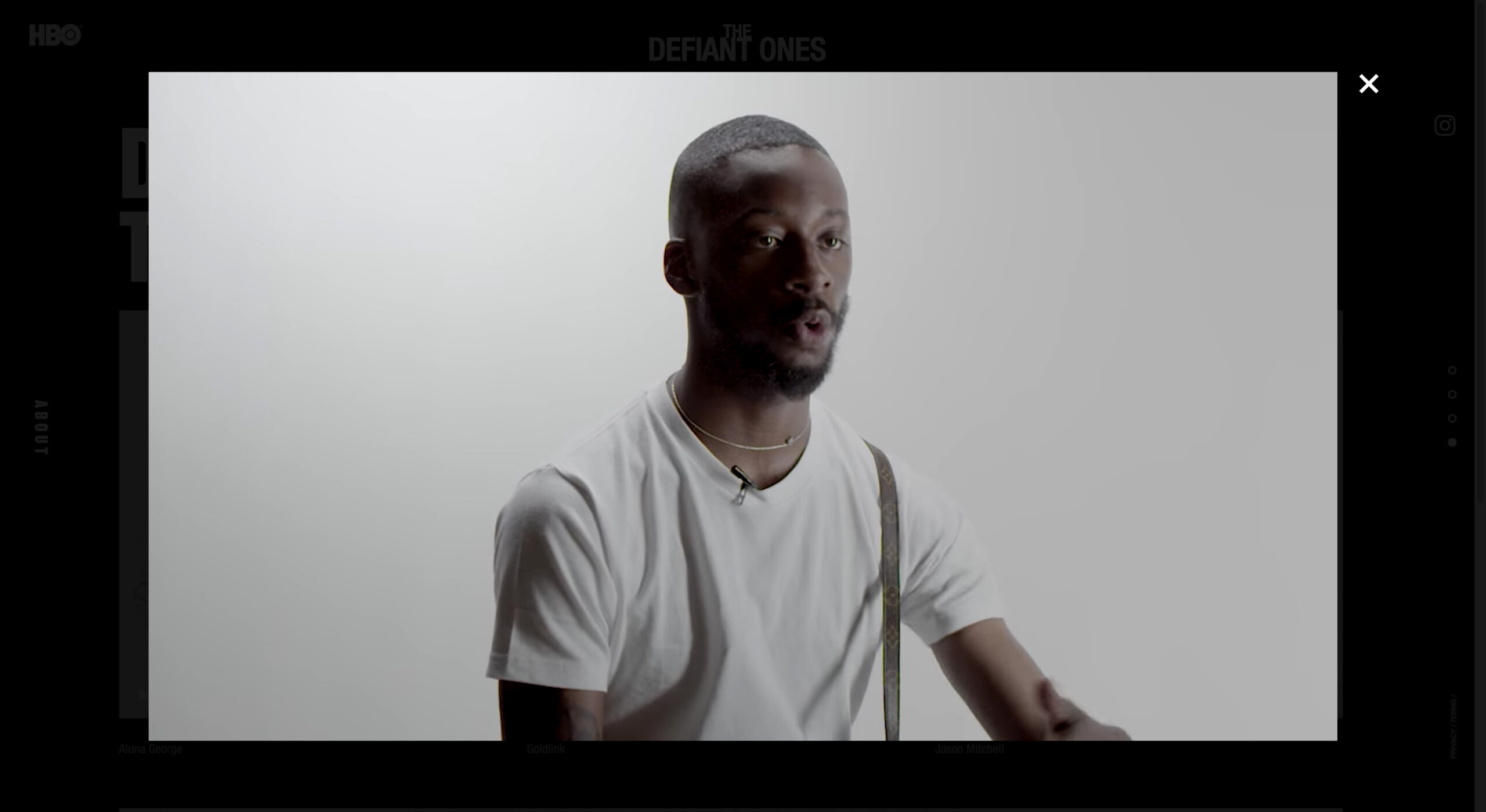
Listen to some influencers.
HBO had 6 influencers record some of their defiant experiences to share.
The Tech
Loading up the toolbox
This one page site was packed with different technologies. React was used for the video capture process, nodejs was used to make the ugc content, and intense CSS3 animations for the glitchy-ness effects.
Considerations
The UGC content was the challenge that stood out the most. Making a video capture tool that will only be X amount of secs of recording, that will not only work cross-browser, but cross devices.