Amgen
Oncology Pipeline Explorer
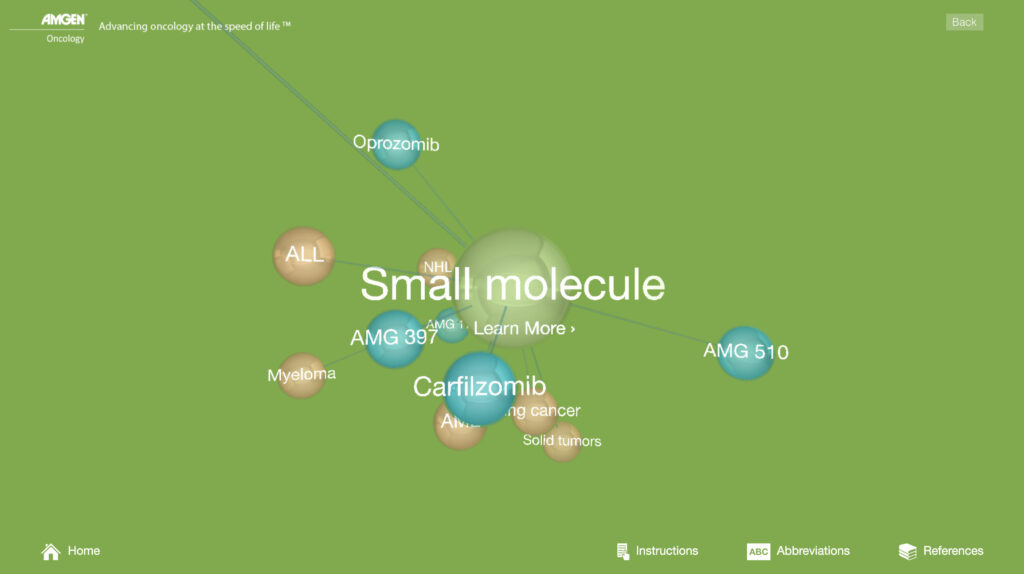
An interactive kiosk for Amgen that demonstrates the relationships between different cells and their research on Oncology.
Background
The Brief from Broth
The Broth agency reached out to me from a recommendation through a friend. They had a few bids out for the job and asked me to send examples and an estimate. Within a week I had secured the job. Over a few meetings face to face I had my marching orders and was ready to get prototyping.
What’s on the hook
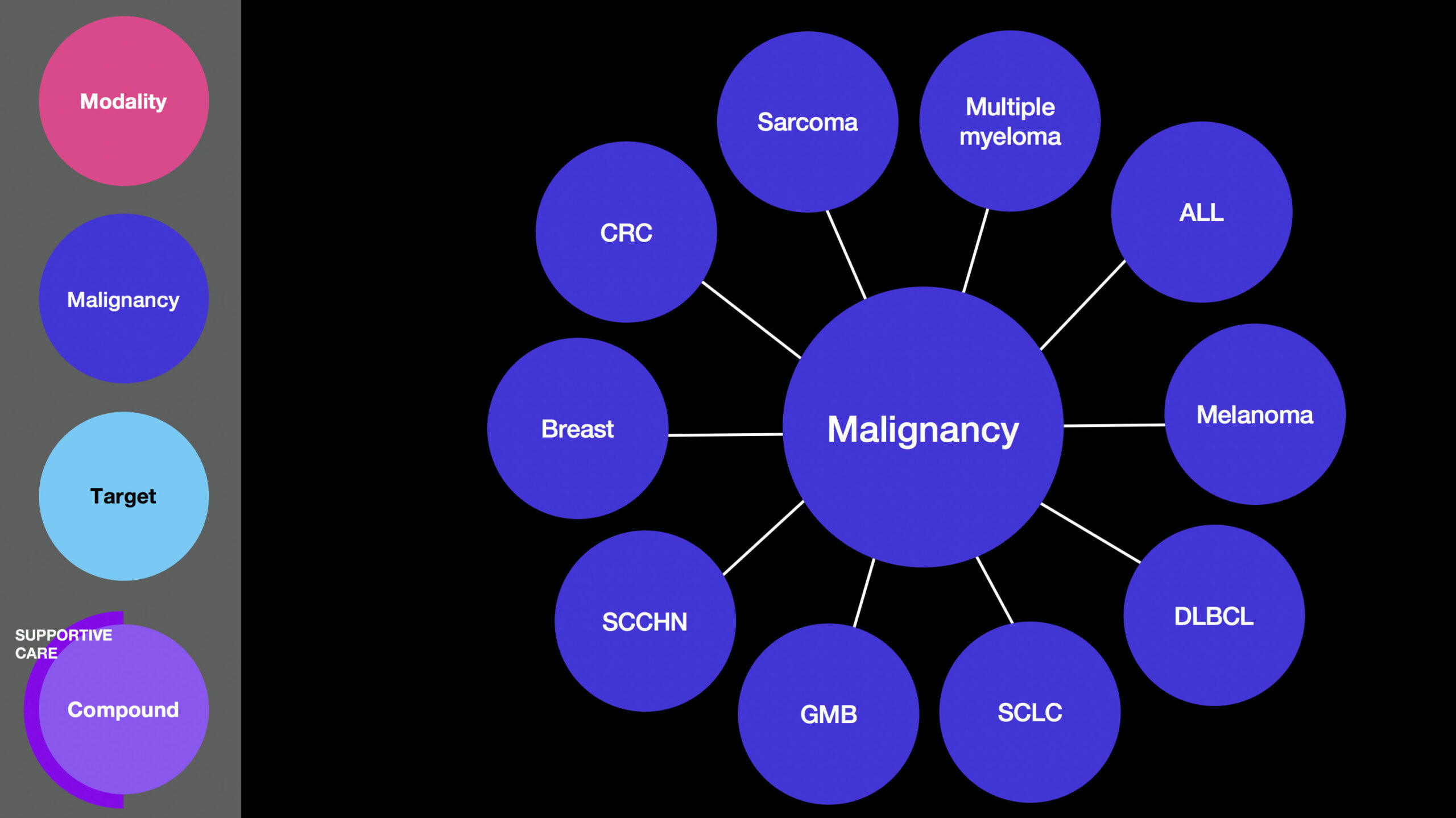
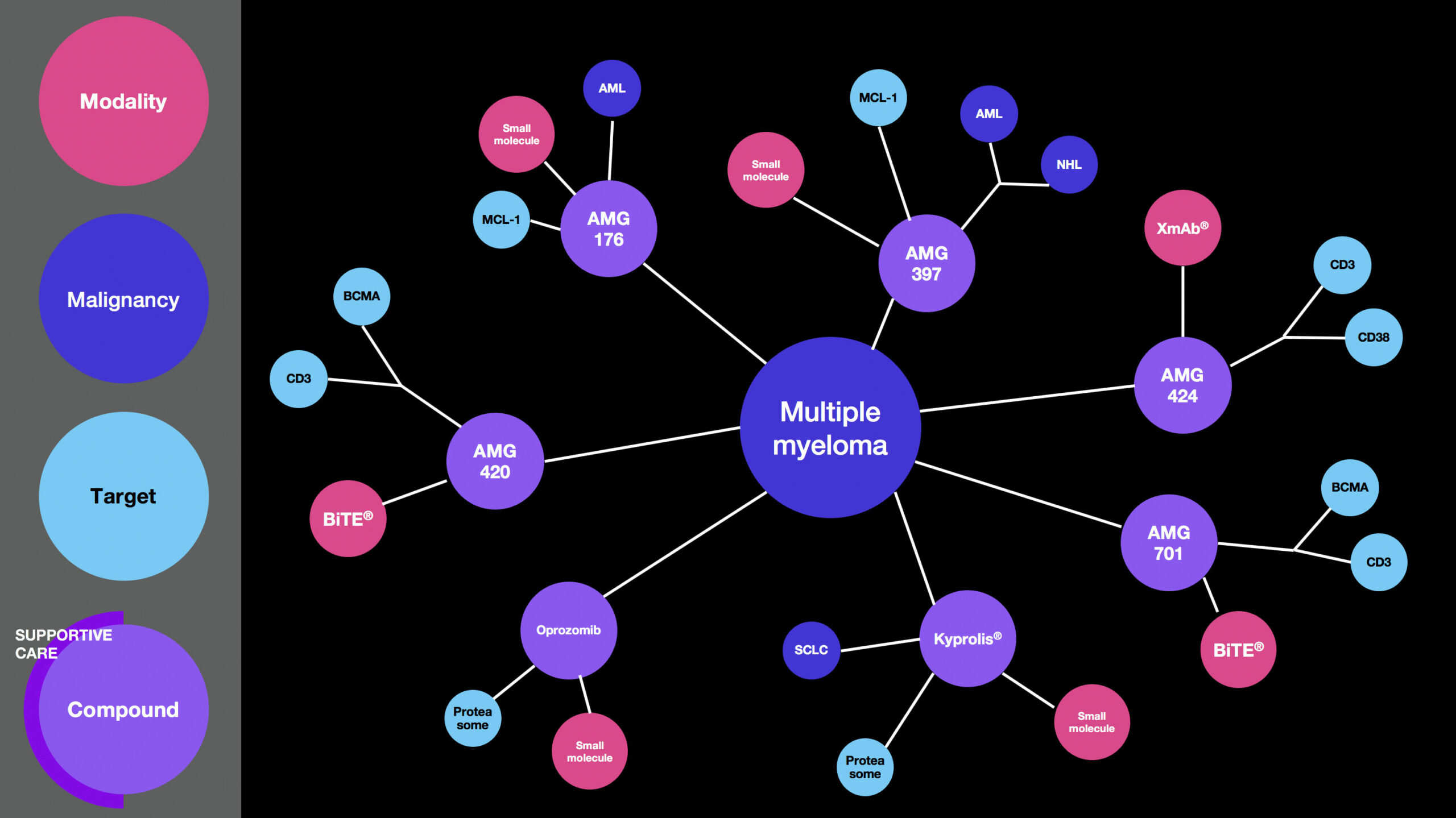
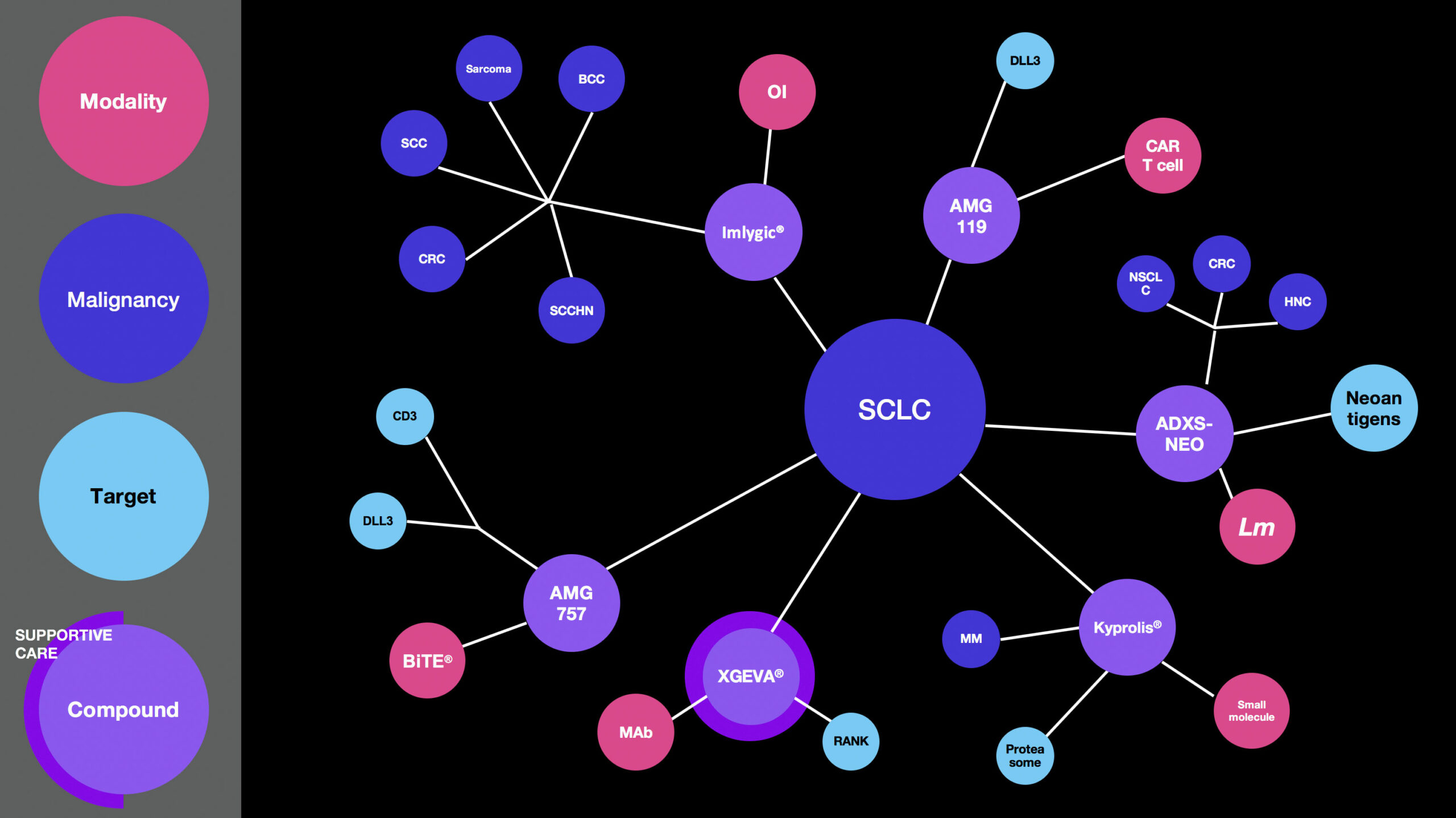
A relational map of circles.
The challenge was not only taking a rough abstract idea sold to the client into fruition, but to also complete this task in a very short timeline. The brief was provided to me the Monday after Thanksgiving 2018 and needed to be sent off for MAC review January 10th, 2019
A lot of work, in a short time, with little to go with. Within a holiday month.
List of conferences:
ASCO GU 2019 2/14 – 2/16 | Las Vegas
AACR 2019 3/31 – 4/3 | Atlanta
ASCO 2019 5/31 – 6/4 | Chicago
THE PROCESS
The work in progress…
I quickly had gathered up my tools and got to work. I was very attracted to a 3D immersive map that the user could explore. Due to the abstract brief, I wanted to be sure the client would be comfortable in my idea of 3D.
Prototype
Within a couple of days I had placed this rough and dirty prototype in the hands of the client and let them play. I had to communicate where this could materialize from, explaining that the ‘orbs’ and ‘satellites’ would have a glassy material, the navigation may be different, number of orbs in view, orbs would have labels- as some options to research.

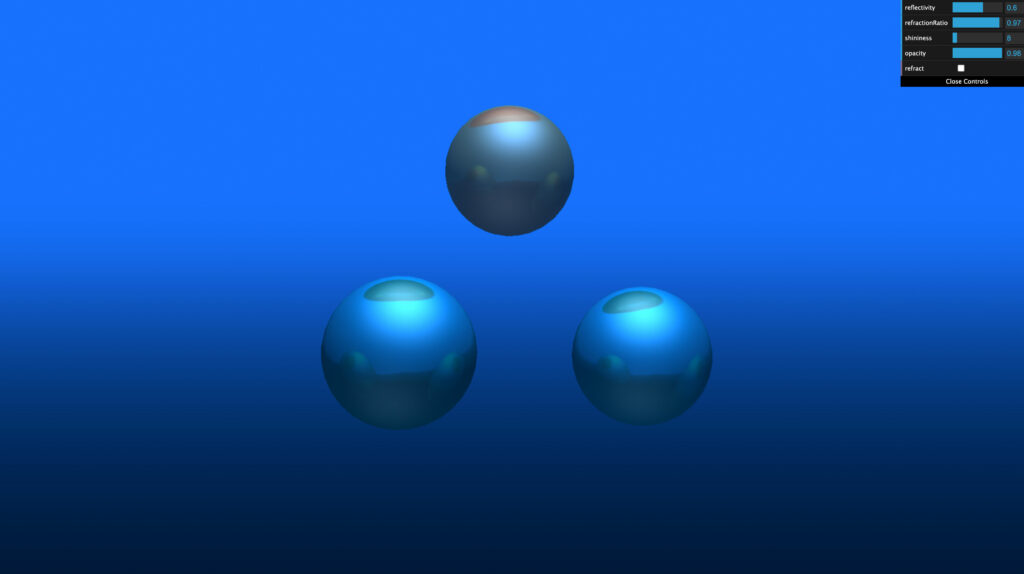
Testing materials & performance
WebGL is a GPU hog and will make your laptop sound like it’s about to take off. So I had to get the best bang for your buck as far as performance went. I researched reflections on all the orbs, but realized it was going to be too taxing on the GPU.

Review 1
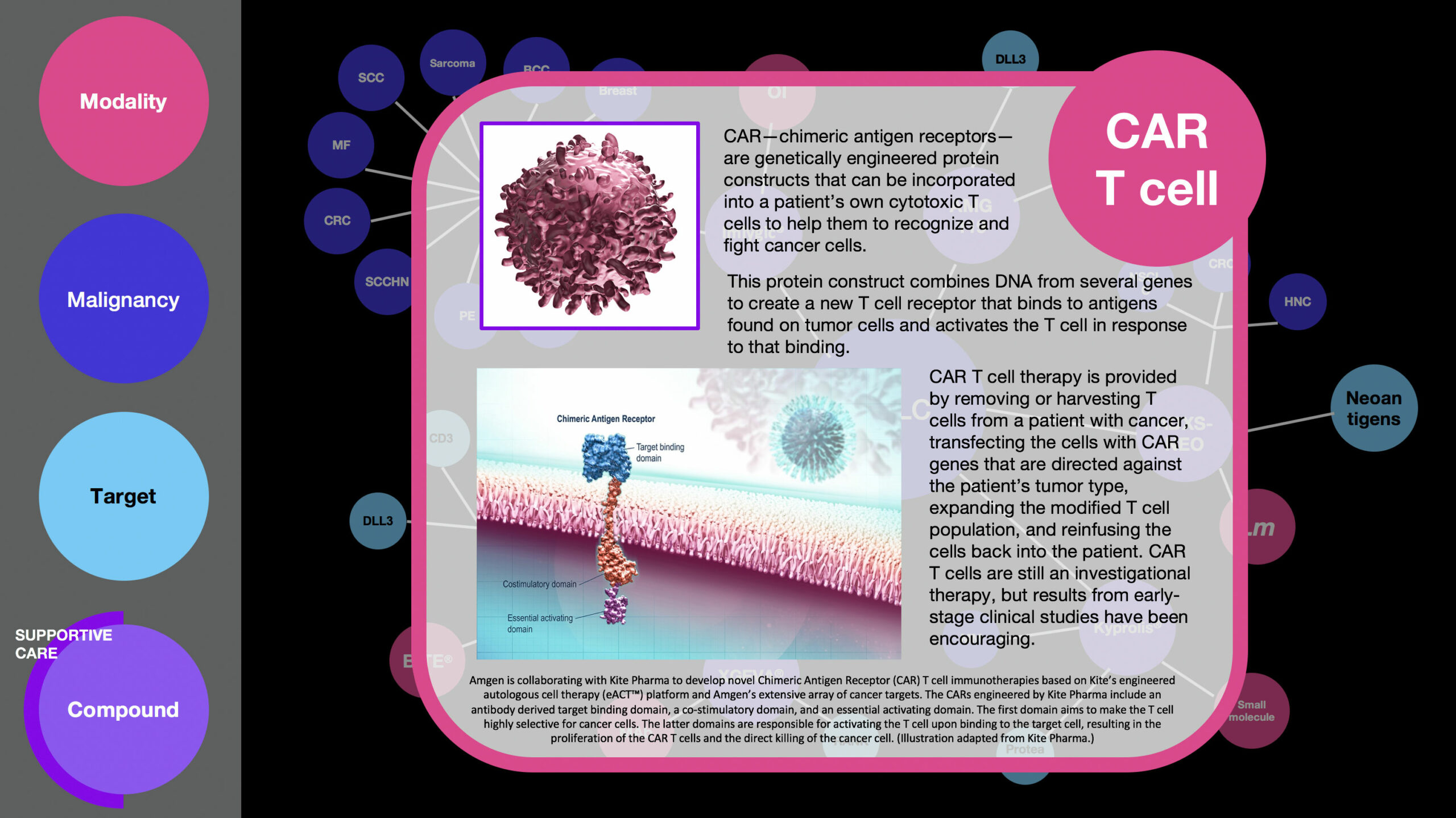
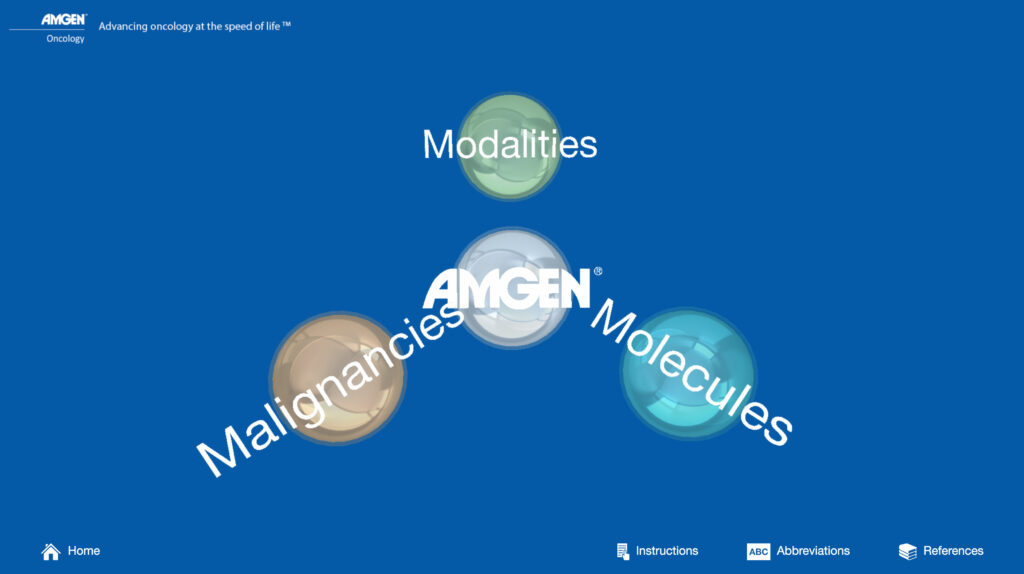
Ready for review – whew… The first conference was going to launch with three categories, as the client could not provide all the brochures and assets for the ‘Targets’ category. Navigation in, labels on, tons of data feed in. There were some bugs and kinks that I still needed to work out.

Release Candidate
This was the release candidate that was sent out the first conference in Las Vegas. It was received very well, the client was thrilled and proud to show off their kiosk. Their feedback was positive, and was looking forward to the next version with the added Targets.

The Tech
Loading up the toolbox
I chose tools that I am very comfortable with as I was in a short deadline. My go to’s consist of react, three.js, webpack, json for modeling, etc.
Considerations and Reccommendations
Due to the demand on the GPU for WebGL, I made sure that the hardware would be more than enough to handle the application. Broth supplied me with options from a third party vendor, and I provided my recommendation.
Discovery & Pride
There was so much I was proud about, especially now looking back with what I was given and what I was able to create. One of my favorite pieces of the code was how I was able to interpolate over time the labels to look at the camera.
/**
* Helper function to get quaternion from src
* looking at target
*/
const getLookAtQuaternion = (srcObj, targetObj) => {
var q1 = new THREE.Quaternion();
var m1 = new THREE.Matrix4();
var target = new THREE.Vector3();
var position = new THREE.Vector3();
var quaternion = srcObj.quaternion.clone();
const { x, y, z } = targetObj;
target.set(x, y, z);
var parent = srcObj.parent;
srcObj.updateWorldMatrix(true, false);
position.setFromMatrixPosition(srcObj.matrixWorld);
m1.lookAt(target, position, srcObj.up);
quaternion.setFromRotationMatrix(m1);
if (parent) {
m1.extractRotation(parent.matrixWorld);
q1.setFromRotationMatrix(m1);
quaternion.premultiply(q1.inverse());
}
return quaternion
}/**
* On ever render tick, have the label and cta move its
* quaternion towards the camera
*/
update = slerpSpeedOverride => {
const {
type
} = this.data;
const q = getLookAtQuaternion(this.textContainer, ThreeView.camera.position)
this.textContainer.quaternion.slerp(q, slerpSpeedOverride || this.slerpSpeed);
if (this.plane) {
this.plane.quaternion.slerp(q, 1);
}
}Google Sheets
JSON
Nunjucks
HTML5
FEED ME!
Content Management
When choosing a CMS for the project, I consider who will be the publisher. Tools like Contentful or sites like WordPress often need a little hand holding for those that are not too tech-savy. Most of my clients are comfortable in Excel. It’s my rough and dirty way to get the client to add the data, for me to extrapolate it and then export to JSON.
Conclusion
Strong relationships were developed with both Broth and Amgen. Resulting in future work with both Amgen and Broth for the remainder of 2019.