ESPN
The Year of BO
Thirty years ago a run of events happened that would turn Bo Jackson from a brilliant enigma into an international icon. Jackson was known before 1989, but in 12 months, everything changed.
BACKGROUND
Working with ESPN
I was contracted to develop a featured article that highlights 12 months of Bo Jackson’s achievements. ESPN provided me with well documented Sketch file, a wrapper HTML, and some base styles. The rest was history.






Assets
Great Content
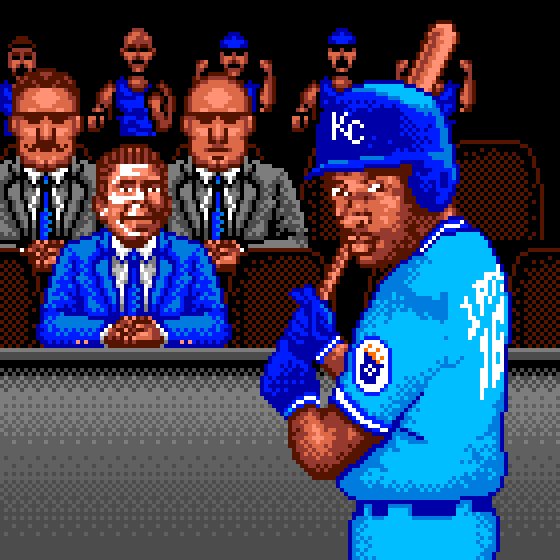
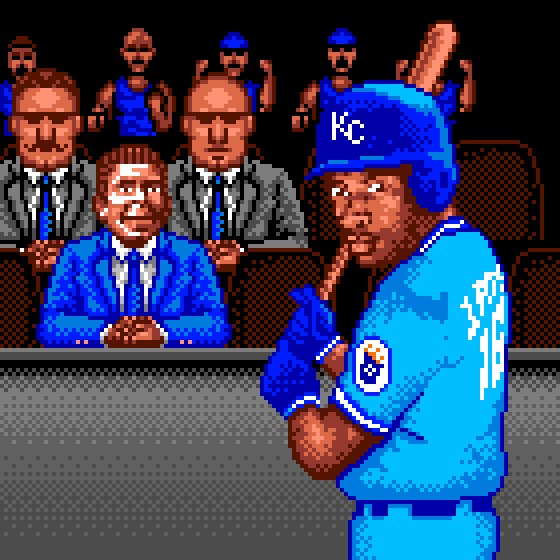
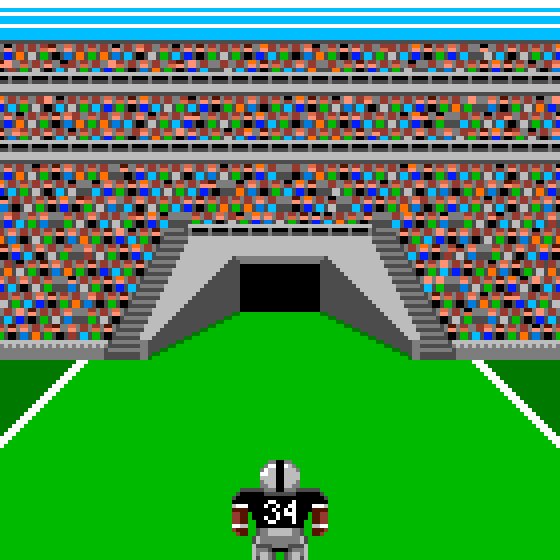
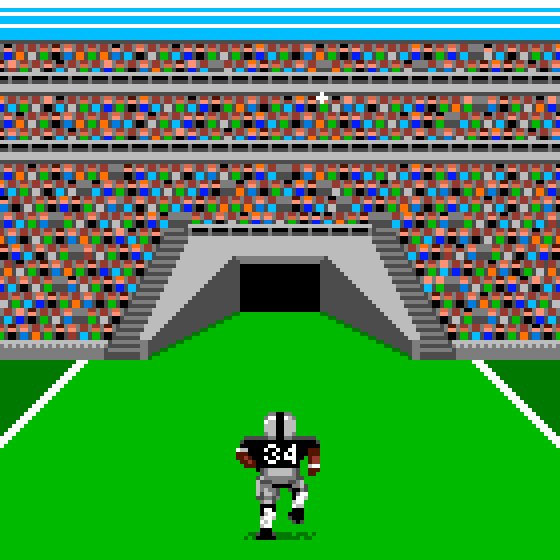
ESPN provided me with animated gifs in the classic 8-bit NES style. These animations were not just crafted beautifully, but file size averaged around 100kb.
Illustrations by Jude Buffum
NES Shout-out
Tecmo Bowl
It is always a pleasure when working on a project where you enjoy developing the work as much as the content itself.
Parallax
Scrolling Extras
While exploring each month, there are two reveal animations. Using GSAP, I can queue up animations that can tween through its progress while the user scrolls.
...
const isInView = () => {
const {
y,
top,
height
} = el.getBoundingClientRect()
const yPos = y || top;
return (height + yPos > 0 && yPos < window.innerHeight);
}
......
const onScroll = () => {
container.style.visibility = isInView() ? 'visible' : 'hidden';
const vh = window.innerHeight;
const {
y,
top,
height
} = el.getBoundingClientRect();
const yPos = y || top;
const progress = ((yPos + height) / (vh + height));
// tl : TimelineLite that has the animation of the image and text
TweenLite.to(tl, 0.4, {
progress
});
}
...
window.addEventListener('scroll', throttle(onScroll, 10), false);The Tech
Loading up the toolbox.
When getting a local development set up quickly, I like to use Viget Labs – Blendid:
Blendid is a delicious stand-alone blend of tasks and build tools that form a full-featured modern asset pipeline. It can be used as-is as a static site builder, or can be configured and integrated into your own development environment and site or app structure
http://github.com/vigetlabs/blendid/tree/blendid5
Google Sheets
JSON
Nunjucks
HTML5
FEED ME!
Content Management
ESPN has their own CMS to handle article content, however developers do not have access to it. In order to get the copy deck into HTML markup, the content team at ESPN edits a google sheet, then I export it to JSON, and use that to compile the markup (via Nunjucks). When updates are required, the team makes the changes in google sheets, and I export a fresh JSON file, compile it and then they can copy & paste the markup into their CMS.
Conclusion
This featured article took a little over a month to develop. The team was lean and efficient resulting in a quick production.
