four32c
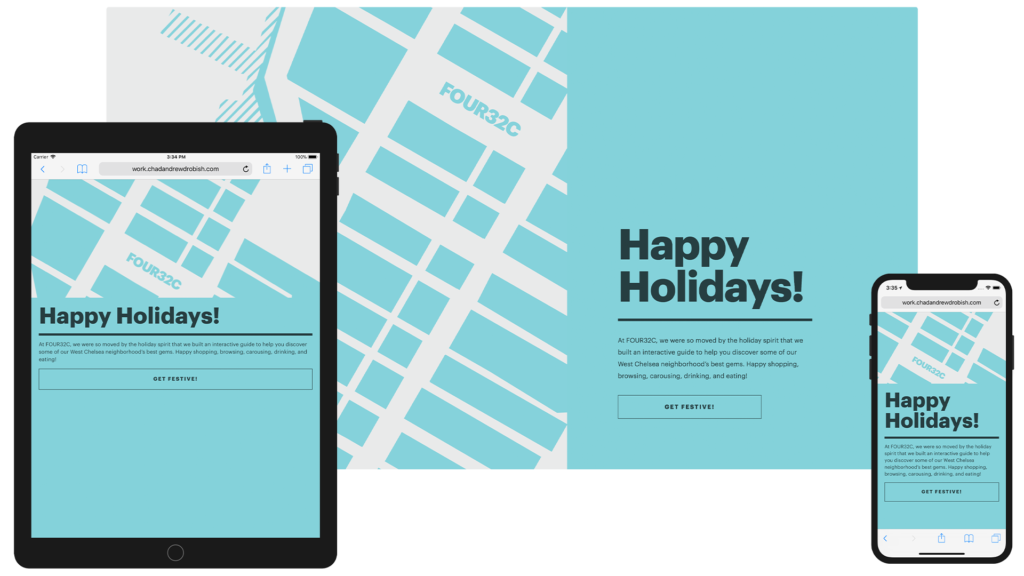
Holiday Map
This holiday season, we wanted to share some of our favorite West Chelsea places with our friends and clients, so we put together a handy-dandy interactive guide as well as created a limited-edition FOUR32C holiday shopping tote to hold your holiday haul!
– FOUR32C
Background
Holiday Cheer from FOUR32C
The folks from FOUR32C reached out to me to help create an experience that could be shared to friends & clients.
// this.blocks is an array of THREE.CSS3DObject's
const flipBlocks = (blocks = []) => {
blocks.forEach((block, index) => {
const { rotation } = block;
const isX = Math.round(Math.random()) === 1;
const tweenObj = {
x: isX ? MathPI * 2 : rotation.x,
y: isX ? rotation.y : MathPI * 2,
ease: Back.easeOut,
delay: index * 0.015
}
TweenMax.to(rotation, 1.4, tweenObj);
});
}Like butter
Smooooooth Animations
By using the Three.js CSS3DRenderer, performance for the “blocks” were easily at 60 fps.
K.I.S.S.
Page.js
Making routing super straightforward in ~1200 bytes by the folks from VisionMedia.
const handleViewChangeStart = (context, next) => {
const {
name
} = currentView;
if (currentView) {
if (context.path.search(/\/question\//g) === -1
|| context.path.search(/\/map\//g) === -1) {
currentView.playOut();
}
if (currentView.name !== undefined) {
document.body.classList.remove(currentView.name);
};
}
next();
}
const handleViewChangeComplete = () => {
const {
name
} = currentView;
if (name !== undefined) {
document.body.classList.add(name);
};
}
const quiz = (context, next) => {
// create & || provide view with any updated data
const { id } = context.params;
}
const map = (context, next) => {
// create & || provide view with any updated data
const { id } = context.params;
}
const intro = (context, next) => {
// create & || provide view with any updated data
}
page('/quiz/question/:id', handleViewChangeStart, quiz, handleViewChangeComplete);
page('/map', handleViewChangeStart, map, handleViewChangeComplete);
page('/map/:id', handleViewChangeStart, map, handleViewChangeComplete);
page('*', handleViewChangeStart, intro, handleViewChangeComplete);The Tech
Loading up the toolbox
I am a huge fan of GSAP all the way back from the days of Flash. With the exception of three.js the rest of the technologies I used were standard: HTML5, SCSS, Webpack, and JSON for data-modeling.