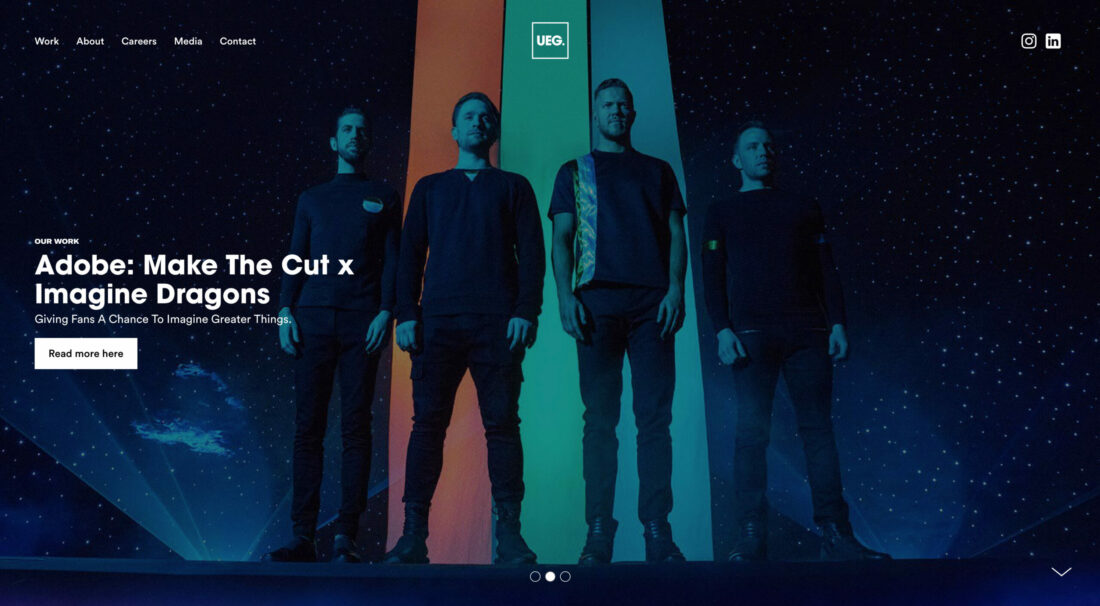
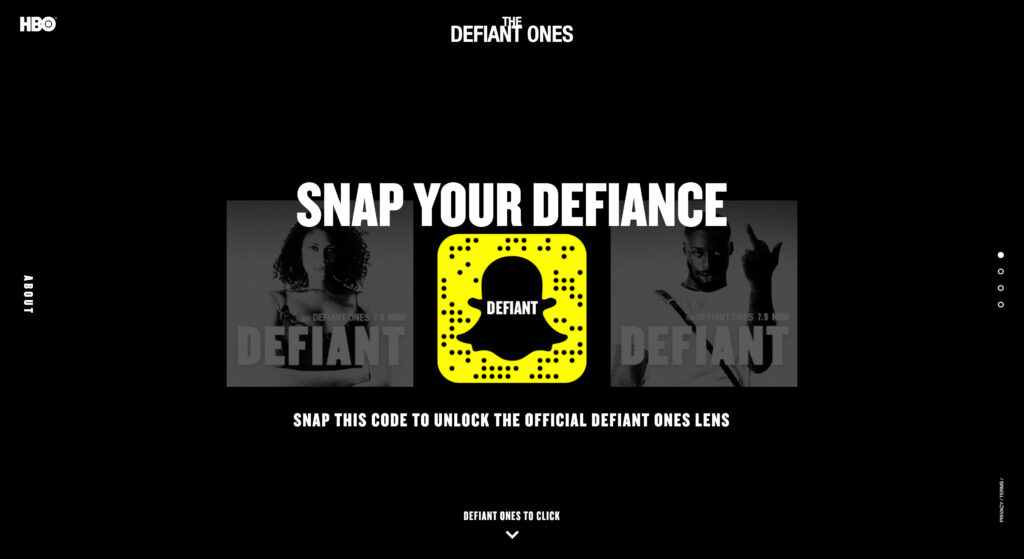
United Entertainment Group
uegworldwide.com
UEG was built with Hollywood powerhouse United Talent Agency and the world’s largest communications firm Edelman. Our insights, ideas, intel and access give brands the leading edge and inspire multi-channel activations.
http://www.linkedin.com/company/uegworldwide/
Background
Meet and Greet with UEG
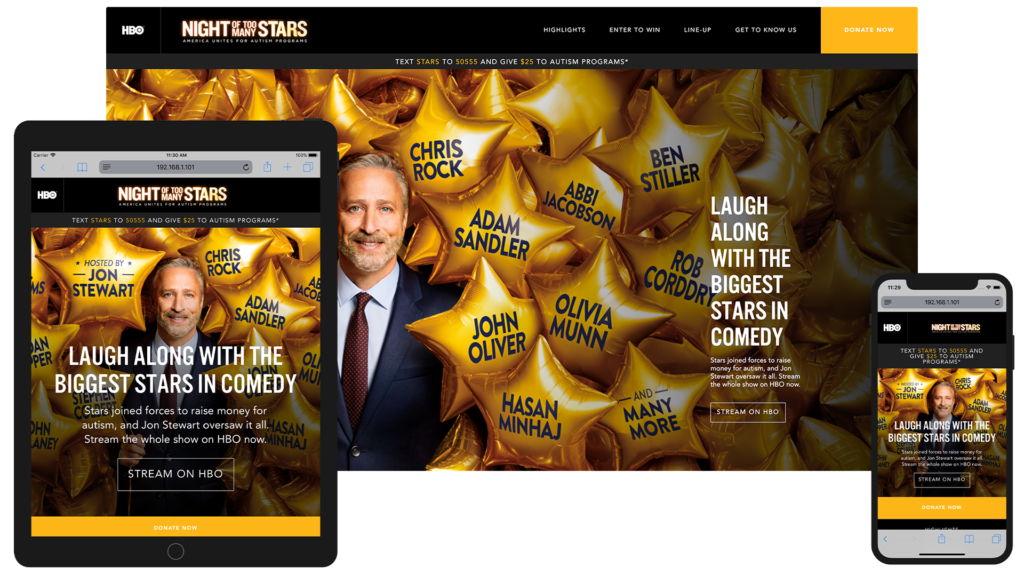
I acquired this project after responding to a colleague’s post on Linkedin looking for a web developer to build their agency’s new site. I was hired immediately. The team at UEG is great to work with and supplied beautiful designs via Zepplin.

WordPress Plugins
ACF FTW!
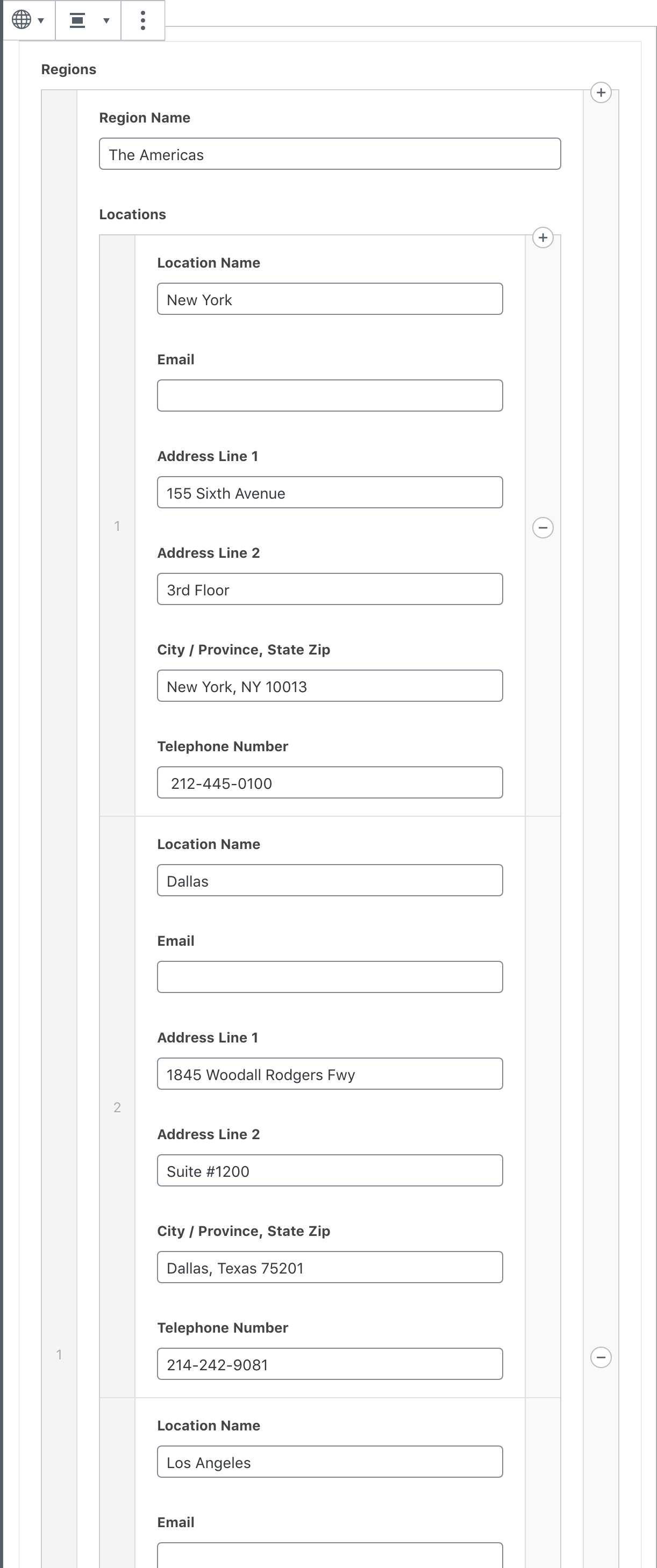
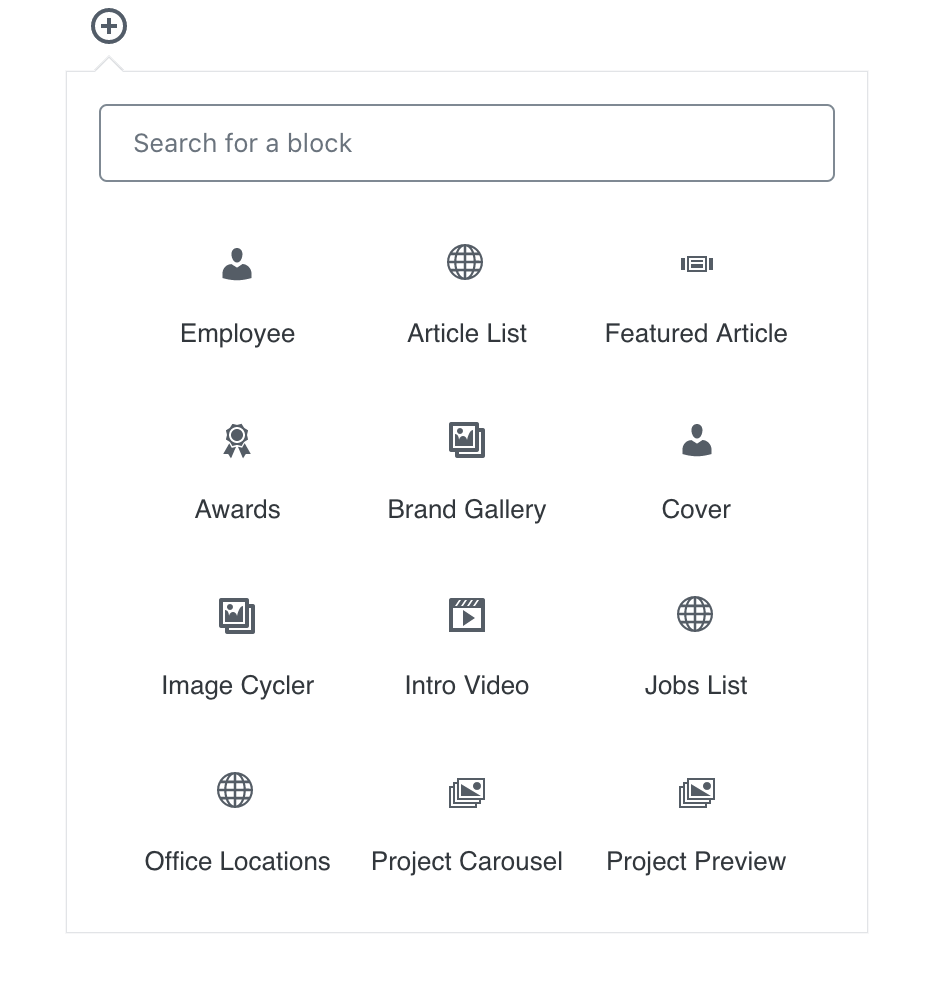
Using the Advanced Custom Fields plugin for WordPress makes it fun and efficient to make custom blocks. 22 custom blocks were created, allowing content publishers to simply add into the site, resulting in a styled up block ready to be published.
Sample
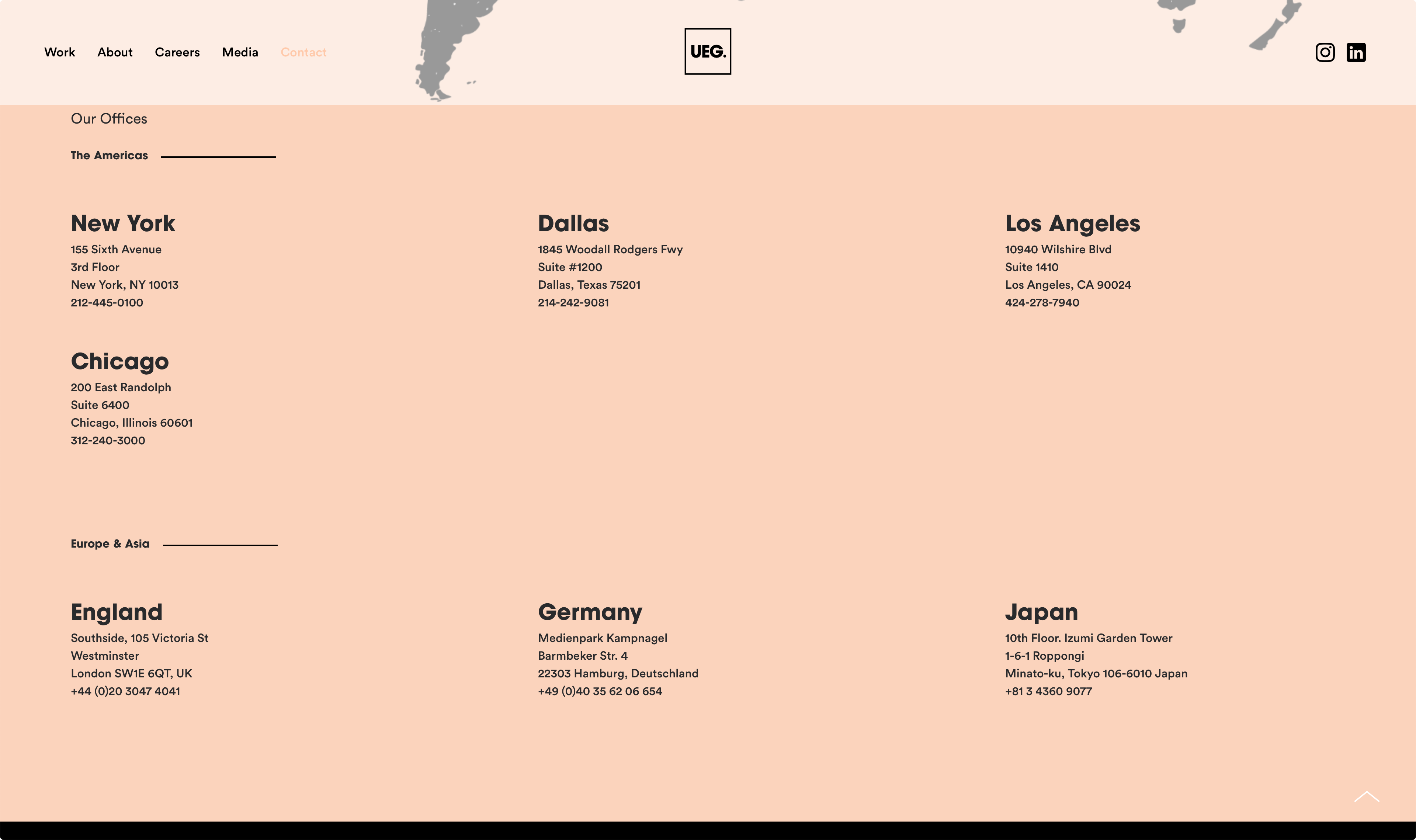
Office Location Block
An example of how I used ACF to create the office locations block.
<?php
/**
* Office Location Block Template.
*
* @param array $block The block settings and attributes.
* @param string $content The block inner HTML (empty).
* @param bool $is_preview True during AJAX preview.
* @param (int|string) $post_id The post ID this block is saved to.
*/
$name = 'office-locations';
// Create id attribute allowing for custom "anchor" value.
$id = $name . '-' . $block['id'];
if( !empty($block['anchor']) ) {
$id = $block['anchor'];
}
// Create class attribute allowing for custom "className" and "align" values.
$className = $name;
if( !empty($block['className']) ) {
$className .= ' ' . $block['className'];
}
if( !empty($block['align']) ) {
$className .= ' align' . $block['align'];
}
?>
<div id="<?= $id ?>" class="<?= $name ?>">
<?php
if( have_rows('regions') ):
while ( have_rows('regions') ) : the_row();
$region = get_sub_field('region_name');
$locations = get_sub_field('locations');
?>
<div class="<?= $className; ?>__region">
<h5 class="<?= $className; ?>__region-name"><?= $region; ?></h5>
<?php
foreach($locations as $location):
$name = $location['name'];
$email = $location['email'];
$address_line_1 = $location['address_line_1'];
$address_line_2 = $location['address_line_2'];
$city_provice_state_zip = $location['city_province_state_zip'];
$telephone_number = $location['telephone_number'];
?>
<div class="<?= $className; ?>__location">
<h4 class="<?= $className; ?>__location-name"><?= $name ?></h4>
<a
href="mailto:<?= $email ?>"
class="<?= $className; ?>__location-email"
target="_blank">
<?= $email ?>
</a>
<?php if($address_line_1): ?>
<span><?= $address_line_1; ?></span>
<?php endif; ?>
<?php if($address_line_2): ?>
<span><?= $address_line_2; ?></span>
<?php endif; ?>
<?php if($city_provice_state_zip): ?>
<span><?= $city_provice_state_zip; ?></span>
<?php endif; ?>
<?php if($telephone_number): ?>
<span><?= $telephone_number; ?></span>
<?php endif; ?>
</div>
<?php
endforeach;
?>
</div>
<?php
endwhile;
endif;
?>
</div>
services:
wordpress:
image: wordpress
container_name: ueg-local-wp
hostname: wordpress
restart: always
ports:
- 4000:80
env_file:
- .env/wp.env
volumes:
- wordpress:/var/www/html
- ./dist/wp-content:/var/www/html/wp-content
- ./uploads.ini:/usr/local/etc/php/conf.d/uploads.ini # local
$ wp export --dir=/backup/ --with_attachments
$ tar -C uploads -czf uploads.tar.gz
# server
$ tar -xvf uploads.tar.gz
$ wp import ueg.export.2020-07-20.xml
$ wp search-replace chadandrewdrobish.com/ uegworldwide.com --dry-run
$ wp search-replace chadandrewdrobish.com/ uegworldwide.comLike peas and carrots
Docker, WordPress, & WP-CLI
Dockerizing wordpress and linking up the correct volumes made this environment a breeze to work through. Using WP-CLI made migrating between local, stage, and production effortless.
The Tech
Loading up the toolbox
As mentioned above, there’s a bit of tech sprinkled into the development of this site. Docker allows the configuration of WordPress within seconds. The WP-CLI allows deployments using only a few lines of code. The ACF plugin made customizing the wordpress theme simple. Nothing better than using the right tools for the job.